In CodeTogether 5, you get audio, video and screen sharing capabilities at the mere flick of a switch—a seamless extension of your ongoing session.
We’ve also made several fixes to core coding functionality, in areas like code synchronization, indentation and quick fixes. Read on for all the details.
Audio/Video/Screen Sharing
Many of our users have shared that they’d prefer to have audio and video as integrated capabilities, rather than having to set up a meeting using an external application. There are also times when you may need to work together on non-text editors, or perhaps a desktop application, in which case the ability to share your screen is invaluable. We’ve taken these requests to heart and we’re sure you’ll appreciate how easy it is to jump into a call with your team.
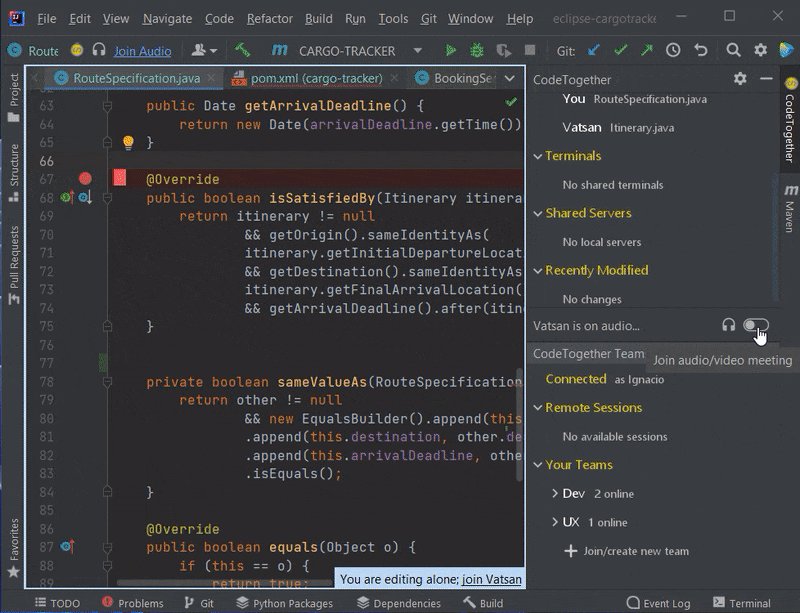
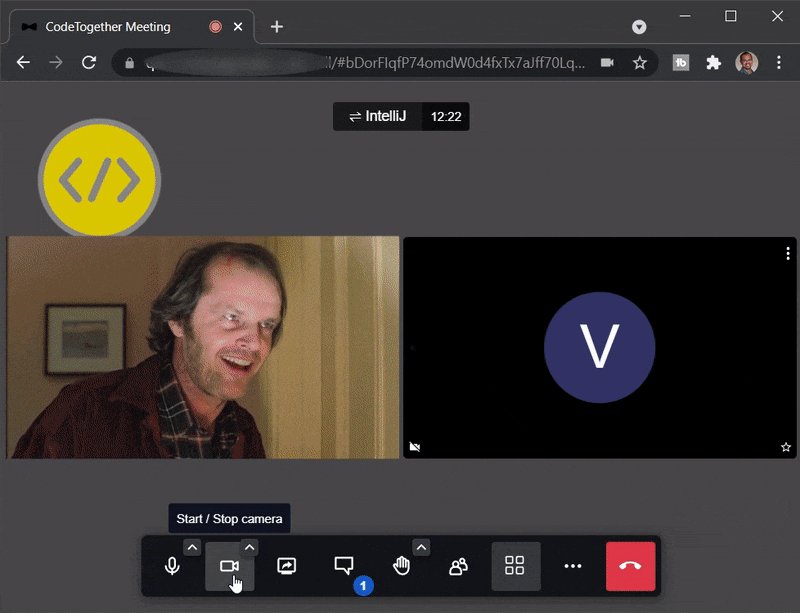
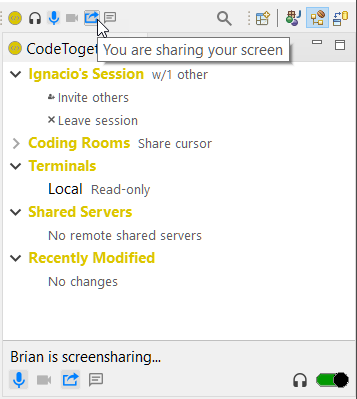
Once in a CodeTogether session, click the Join audio/video meeting toggle in the CodeTogether view to join the A/V bridge—that’s it! A browser tab will open to manage your connection, presenting an interface which in today’s world, really needs no explanation. Here’s how it looks in action.

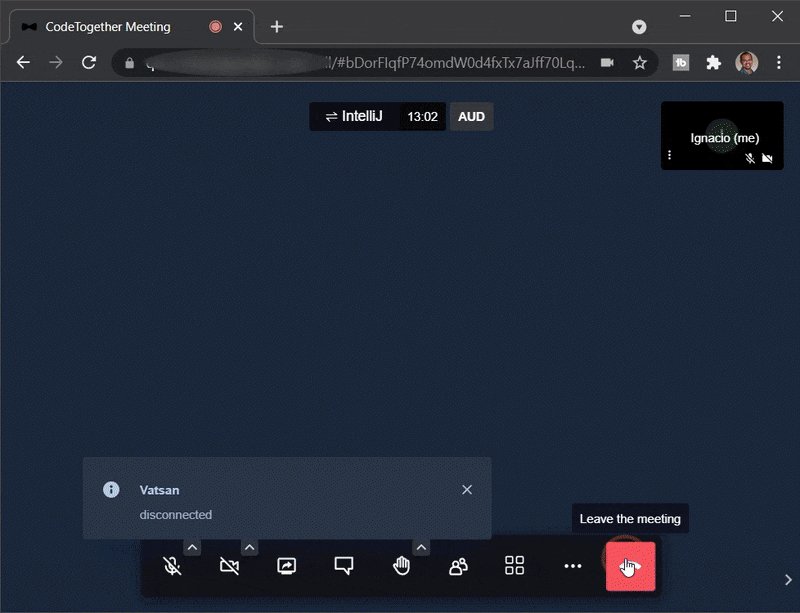
Through controls within the browser or IDE, you can access the following capabilities within the bridge:
- Audio calling
- Video calling
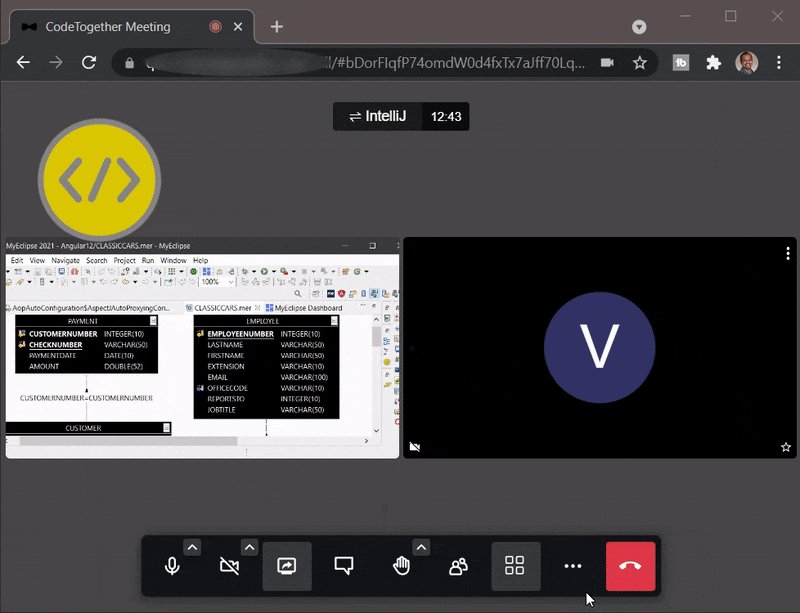
- Screen sharing—entire screen or specific application
- Text chat—private and public messages
- Polls
- Raise hand/send reactions with optional sounds

Want to have someone join audio/video but they’re not part of your coding session? You can do that too—simply share the URL of the audio portion of the session with them to allow them to join. For additional details on this capability, please read this document
If you’re using CodeTogether on-premises, these communication capabilities work there too, behind your firewall. Take a look at our installation documentation for additional variables that will need to be configured when you update to CodeTogether 5.
Exclude Resources
We’ve always supported the ability to exclude resources from a CodeTogether session using the .codetogether.ignore file, but we realize it isn’t too easy to use. Now, with a simple context menu action, you can easily exclude files, folders, or even entire projects from the shared session.
These actions will work with your existing .codetogether.ignore file, so any exclusion settings you already have will continue to be respected.

Core Coding Fixes
IntelliJ Issues
A core fix in synchronization code ensures changes made by other participants are correctly received by IntelliJ clients. This was a rare bug that could only be fixed by a session restart. Despite the fix, in the unlikely event that you run into a synchronization failure, simply close and reopen the file to correct the file state.
When you enter a new line after an opening brace – { code typed in will now be correctly indented.
Using Ctrl/Cmd + S to save in IntelliJ would sometimes not result in the file being saved on the host—this is now fixed.
We improved the tech used to update marker positions so they will no longer lag, or be displayed in the wrong locations entirely.
A number of issues around quick fix functionality were fixed—the quick fix icons will now reliably appear when expected, and fixes will be correctly applied. We also fixed a bug where invoking the quick fix functionality in the client would result in a list of options for the fix opening in the host IDE.

A number of terminal issues were fixed where terminals would not open on the client side, or unexpectedly close. We also fixed an incompatibility with Code With Me, which would prevent its shared terminal functionality from working.
Eclipse Issues
When entering a new line, code would sometimes be incorrectly indented using spaces instead of tabs—this is now fixed.
With an IntelliJ host, content assist suggestions in clients would match typed text against data types, variable names, etc., instead of only matching key sections, like the method name, for instance. This is now fixed and the content assist proposals will be correctly filtered.

VS Code Issues
As a host, if you changed your name during a session, clients would not display the updated name in the Coding Room section of the CodeTogether view.
Browser Issues
If you attempt to connect to shared ports when connected as a browser client, we will now display a handy message reminding you that this functionality requires an IDE!
What’s Next?
We don’t plan to introduce any major new features until the end of this year, but will use this time to work on fixes and enhancements to all of CodeTogether’s already vast capabilities.
Work with a team? Start your 30 day trial of CodeTogether Teams*
*Includes up to 32 participants and unlimited session durations.



